
Dopo aver dato vita al tuo business ed aver creato con successo il tuo sito web, è il momento di iniziare ad acquisire lead. Qual è il modo migliore per ottenere informazioni preziose o coinvolgimento dai visitatori sul tuo sito? Le landing page, ovviamente. Perché? Sono facili da creare, convenienti ed estremamente efficaci.
A differenza di un sito web tradizionale, in cui i visitatori sono incoraggiati a navigare tra più pagine e categorie, una landing page è un vero e proprio sito web, ma di una sola pagina. Una landing page efficace ha un unico scopo: comunicare un messaggio chiaro, supportato da un titolo descrittivo, alcune immagini accattivanti e un accattivante CTA (call-to-action o, in italiano, invito all’azione). Che si tratti di vendere un prodotto, acquisire nuovi abbonati via email o ottenere registrazioni a un evento, questo potente strumento di marketing online può aumentare il numero di conversioni sul tuo sito.
A differenza di un sito web standard, al quale i visitatori arrivano tramite percorsi e per scopi diversi, le landing page sono una vera e propria risorsa di marketing. Le aziende promuovono le loro landing page sui social media e con annunci a pagamento su Google. Una landing page è un luogo in cui i potenziali clienti "approdano" dopo aver cliccato sul link del tuo annuncio pubblicitario su Google.
A causa della diversità dei settori che utilizzano le landing page, per non parlare dell'enorme quantità di scopi che servono, sfortunatamente non esiste una formula magica che funzioni per tutti. Per questo motivo, è meglio analizzare esempi di landing page esistenti per capire meglio come creare una landing page. Ecco 21 esempi di landing page efficaci che puoi utilizzare come ispirazione:
21 Esempi di landing page efficaci
Dall'ecommerce agli alloggi, dal web design al marketing online, ecco alcuni dei migliori esempi di landing page. Analizzeremo ogni landing page nel dettaglio, spiegheremo perché è efficace e che cosa puoi imparare e implementare quando crei la tua.
Iniziamo con qualcosa di familiare: Wix, la piattaforma per la creazione di siti web utilizzata da quasi 200 milioni di utenti in tutto il mondo come proprietari di piccole imprese, blogger, artisti, proprietari di negozi e altri.
Questa landing page è una delle tante utilizzate da Wix per attirare potenziali clienti interessati a creare un sito web. La prima parte include tutti gli elementi essenziali necessari in una landing page efficace: il logo del business, un titolo semplice e descrittivo, un messaggio coerente, immagini coinvolgenti e appropriate e una CTA di spicco.
Diamo un’occhiata ad alcuni di questi elementi.
Che cosa puoi imparare dalla landing page di Wix:
Includi una CTA di spicco: la CTA deve essere la perla della tua landing page. Non aver paura di essere diretto con le parole e audace con i colori. Il messaggio "Inizia ora" è chiaro e trasmette un leggero senso di urgenza, mentre il colore blu si staglia sullo sfondo arancione.
Ecco altri suggerimenti per la creazione di CTA che convertono:
Sii breve e conciso, utilizza da due a quattro parole
Utilizza verbi orientati all'azione, come "Ricevi" e "Iscriviti"
Incorpora un sottile accenno di persuasione e urgenza
Usa un linguaggio che corrisponda all'identità del tuo brand
Sii il più diretto possibile. Gli utenti devono sapere esattamente cosa aspettarsi dopo aver cliccato sulla tua CTA
Usa immagini accattivanti: Wix ha abbellito la sua landing page con un'illustrazione digitale accattivante ed evocativa che continua per tutta la lunghezza della pagina. La parte superiore presenta una montagna la cui cima punta direttamente alla CTA, portando gli occhi dei visitatori direttamente sul pulsante.
L’immagine della montagna si riferisce all'idea di raggiungere nuove vette, con la creazione un sito web. L'immagine (o le immagini) che scegli per la tua landing page devono riflettere in modo rapido ed efficace lo scopo del tuo prodotto o servizio.
Riduci al minimo lo scorrimento: tutte le tue informazioni principali devono apparire nella prima parte della landing page, senza che i visitatori debbano scorrere verso il basso. I contenuti in questa prima parte della landing page hanno il ruolo di dare il benvenuto ai visitatori dal momento in cui cliccano sul link.
In questo esempio, il logo, il titolo, la CTA e le immagini sono tutti disponibili nella prima parte della landing page. Se la tua landing page richiede più informazioni e quindi più spazio, puoi utilizzare segnali visivi direzionali come le frecce per invitarli a scorrere. Nel caso della landing page di Wix, il motivo dell'acqua è ciò che incoraggia i visitatori a continuare a scorrere, legando insieme i vari elementi della pagina.

Vimeo è un sito di hosting video creato da un gruppo di registi, rivolto a un pubblico professionale. L'azienda fornisce strumenti e tecnologia per ospitare, distribuire e monetizzare i video. Vimeo offre vari piani in base alle diverse funzioni di cui gli utenti potrebbero aver bisogno, dai piani base a quelli premium.
Questa landing page è diretta agli utenti che necessitano soluzioni video per la loro attività. Ogni funzione viene presentata attraverso l'uso di video, insieme a una breve descrizione e recensione per ciascuna. La mission statement è audace e chiara, ed è seguita da un semplice CTA: "Ottieni Vimeo Business".
Che cosa puoi imparare dalla landing page di Vimeo:
Conosci il tuo pubblico: poiché le landing page non sono un canale valido per tutti gli utenti, è importante comprendere meglio il tuo pubblico quando scrivi i contenuti del sito web. Il tono e il messaggio del testo nella landing page di Vimeo sono adattati alle grandi aziende. Questo è visibile nel titolo: "Più coinvolgimento, più collaborazione, più crescita per la tua attività", così come in altre sezioni della pagina. Vimeo ha capito che cosa vogliono ottenere le aziende e lo ha definito chiaramente in questa landing page efficace.
Elimina ogni altro link: la tua landing page deve avere un obiettivo chiaro - convertire i visitatori in lead. Pertanto, rimuovi tutti i link che potrebbero potenzialmente scoraggiare i tuoi visitatori dal convertire o semplicemente distrarli. Non è necessario includere un menu del sito web che porta a diverse pagine. Vimeo ha infatti incluso solo una CTA coerente in tutta la pagina che ribadisce costantemente lo stesso messaggio: "Ottieni Vimeo Business".

Udemy è un marketplace globale per corsi online di qualsiasi tipo. Da data science alla progettazione grafica e al social media marketing, ci sono migliaia di programmi disponibili per l'apprendimento e l'insegnamento online. Consentendo alle persone di studiare dalla comodità della propria casa, Udemy si impegna ad aiutare le persone a migliorare le loro capacità e realizzare i loro sogni.
Sebbene gli utenti possano iscriversi individualmente ai corsi, la landing page che abbiamo analizzato promuove il piano aziendale di Udemy. La LP offre alle aziende una piattaforma attraverso la quale possono formare ed educare i propri dipendenti, fornendo loro capacità e conoscenze extra su una vasta gamma di argomenti. Ciò può aiutare le aziende a supportare i propri dipendenti mentre lavorano da remoto e consentire loro di continuare a lavorare sulla loro crescita professionale.
Utilizzando un testo chiaro ed una foto per dare il giusto tono, Udemy mette immediatamente in mostra la soluzione per le aziende. La parte superiore è molto leggera rispetto al resto della pagina che ha un design più dinamico; ciò assicura un costante coinvolgimento dei visitatori durante lo scorrimento della pagina.
Che cosa puoi imparare dalla landing page di Udemy:
Crea un'esperienza coinvolgente: lo sfondo dinamico assicura che ogni parte abbia un aspetto leggermente diverso, creando un'esperienza di scorrimento avvincente. Allo stesso tempo, Udemy ha mantenuto l'estetica generale coerente, attenendosi ai colori del brand e a un layout definito. L'incorporazione di immagini, video e recensioni che appaiono in un formato di presentazione mantiene i visitatori interessati.
Ottimizza per i dispositivi mobili: la tua landing page deve essere ottimizzata per i dispositivi mobili. Se si considera la quantità di persone che utilizzano dispositivi mobili, la versione mobile della tua landing page potrebbe persino ricevere più traffico rispetto alla versione desktop.
Questa LP è perfettamente ottimizzata per i dispositivi mobili, con CTA costanti che seguono l’utente mentre naviga nel sito. Udemy ha mantenuto solo le informazioni più importanti nella parte superiore del sito per la versione mobile, eliminando l'immagine, ma facendo in modo che la CTA sia ben visibile.

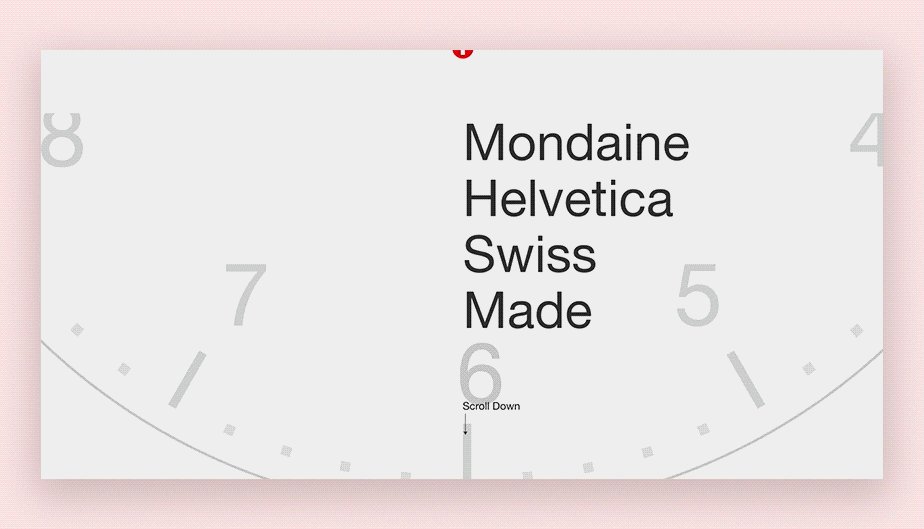
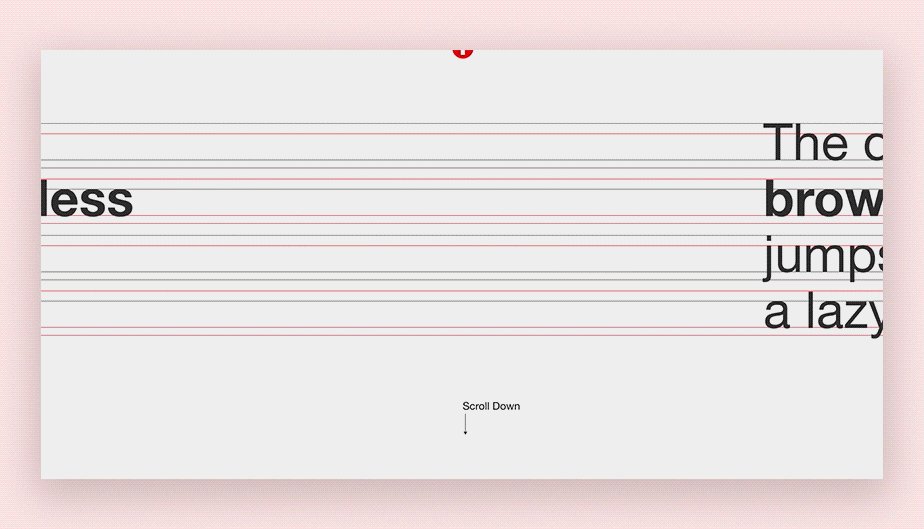
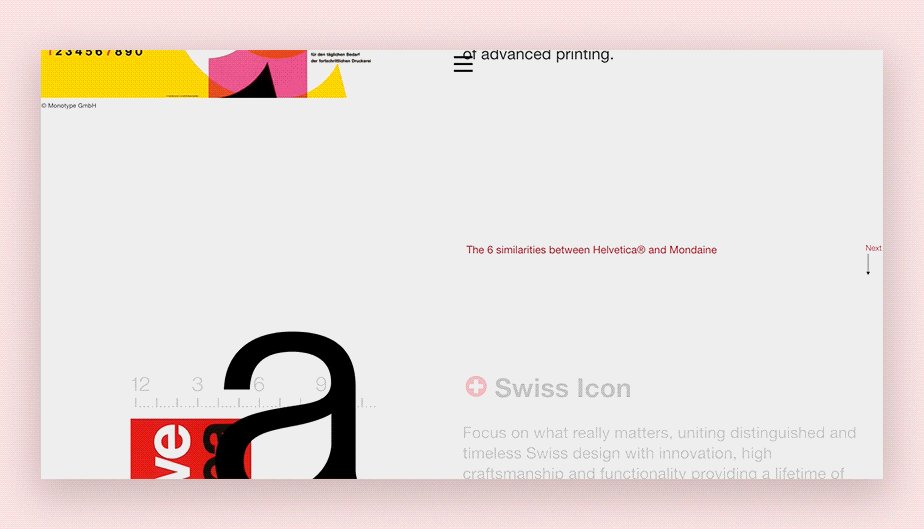
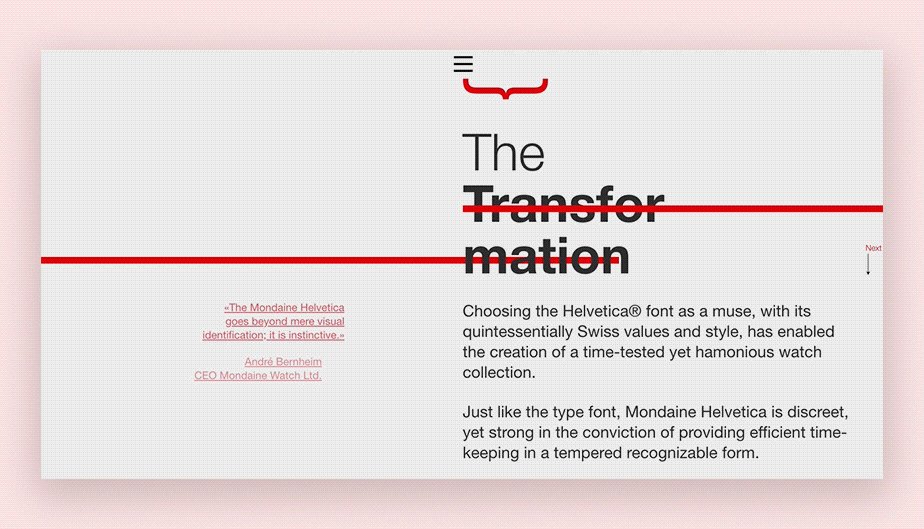
Sebbene la maggior parte delle landing page siano costituite dagli stessi elementi chiave, la LP di Mondaine adotta un approccio leggermente diverso. Creata per una collezione di orologi che prende ispirazione dal famoso font Helvetica, il sito espone il processo alla base del design.
Invece di CTA prominenti esposte nella parte superiore della landing page, il metodo qui è più discreto. Mentre scorri la landing page, ti vengono mostrate le somiglianze tra il carattere e gli orologi, gli schizzi in lavorazione dei prodotti Mondaine e molti altri elementi dinamici. Questo approccio aiuta ad attirare i visitatori, stuzzicando la loro curiosità e coinvolgendoli nella storia alla base del brand, piuttosto che solo nel prodotto finale.
Sebbene ci siano molte informazioni visive e testuali, sono suddivise in parti gestibili, grazie a una sofisticata esperienza di scorrimento e all'incorporazione di animazioni del sito web. Rimanendo fedele al formato classico della landing page, ci sono una serie di pulsanti sparsi per il sito, che invitano i visitatori a sfogliare il catalogo completo. C'è anche un menu fisso nella parte superiore dello schermo, con link che reindirizzano al sito aziendale del brand.

05. Deliveroo
Fondata in Inghilterra, l’azienda per le consegne a domicilio Deliveroo ora opera in molte città in tutto il mondo. Mentre il loro sito web principale si rivolge ai clienti che desiderano ricevere consegne a domicilio, questa landing page è rivolta ai ristoranti che vogliono collaborare con Deliveroo.
È chiaro sin da subito che l'azienda ha ricercato le esigenze del proprio mercato di riferimento e definito l'obiettivo principale della propria landing page. Questo li aiuta a distinguere il loro sito web principale da questa landing page. Ogni piccolo elemento testuale e di design è stato adattato al loro obiettivo.
Invece di includere foto di gustose insalate e torte appena sfornate, il design generale è molto più orientato al business. Il video in alto si concentra sui ristoranti e sulle consegne, piuttosto che sul cliente finale. C'è anche una breve frase esplicativa che evidenzia immediatamente ciò che i ristoranti possono guadagnare dalla collaborazione con Deliveroo. Una semplice statistica aiuta a rafforzare questo messaggio.
Che cosa puoi imparare dalla landing page di Deliveroo:
Utilizza moduli online: un elemento comune nelle landing page sono i moduli online che possono aiutare le aziende a raccogliere importanti informazioni sui clienti. Tuttavia, se sono troppo lunghi o complicati, è probabile che i clienti vengano scoraggiati dal compilarli. Per questo motivo, Deliveroo ha incluso solo i dettagli più importanti e ha reso facile la compilazione del modulo, grazie a comodi elenchi a tendina e etichette chiare.
Includi la normativa sulla privacy: se il tuo modulo richiede informazioni sensibili, assicura ai tuoi visitatori che le loro informazioni siano protette evidenziando la tua normativa sulla privacy. In questo modo, saranno più inclini ad inserire le loro informazioni. Deliveroo ha aggiunto un link alla propria normativa sulla privacy direttamente sotto il pulsante "Invia", rendendola maggiormente visibile per i visitatori del sito.

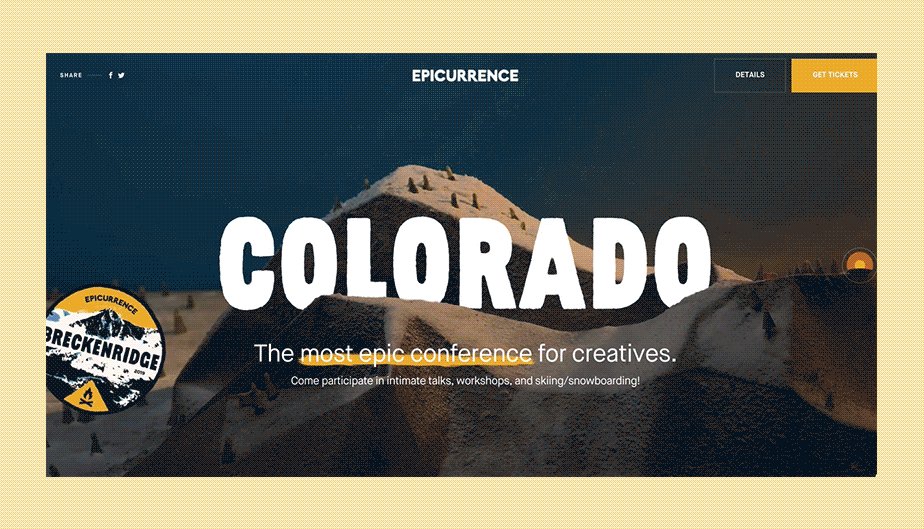
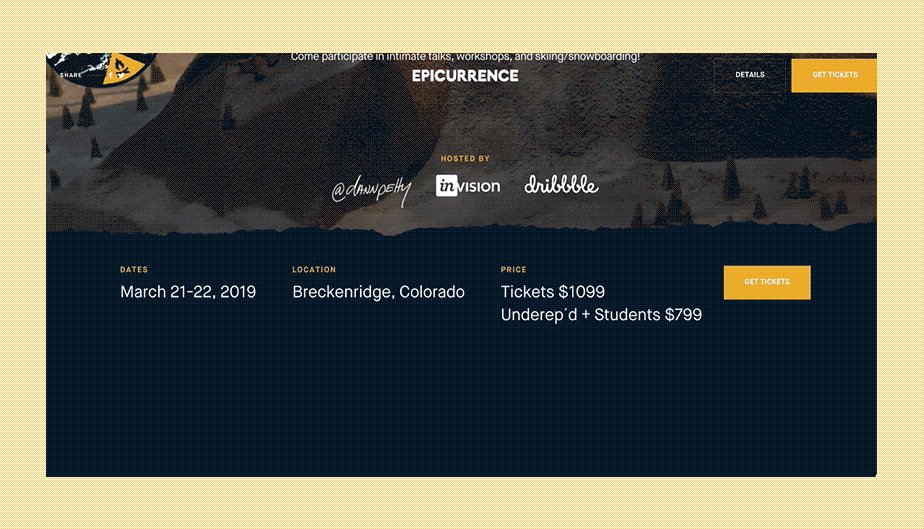
Questo sito web per eventi di Epicurrence promuove la loro conferenza di due giorni per i creativi. Unendo sport e attività d'avventura con discussioni intime e interattive, questo evento unico nel suo genere è perfettamente rappresentato in questo esempio di landing page.
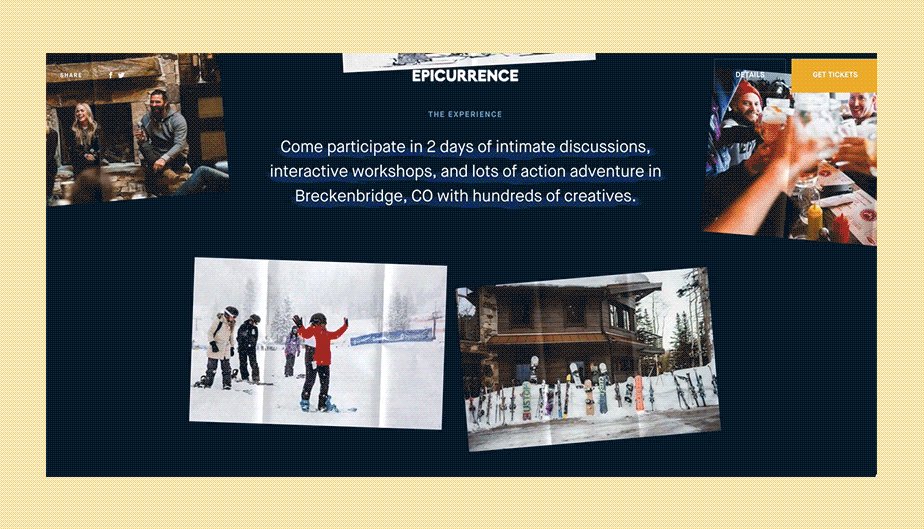
Il design fonde gli elementi di una classica landing page con una copy intrigante, illustrazioni atmosferiche e diorami apparentemente fatti a mano che danno un’idea dell’evento stesso. Alcune parole audaci e ben scelte danno il tono alla parte superiore della pagina. La CTA rimane ferma mentre si scorre il sito, invitando i visitatori ad acquistare un biglietto senza forzarli troppo. Aggiunte piccole ma ponderate, come un widget per controllare l'ora del giorno su una montagna innevata, invitano gli utenti a interagire e soffermarsi un po' più a lungo sulla pagina.
Mentre si naviga sul sito, ci si sente come avvolti comodamente nell'ascolto di una storia seduti intorno ad un falò. Grazie al sottile effetto di scorrimento parallasse, al testo delicato e alle illustrazioni a schermo intero che fanno sognare, l'esperienza complessiva è davvero coinvolgente, rendendo le CTA aggiuntive nella parte inferiore del sito completamente naturali.

Noto principalmente per il servizio di file hosting, Dropbox offre una serie di strumenti e funzionalità aggiuntive. Questo esempio di landing page efficace promuove Dropbox Paper, uno spazio di lavoro collaborativo per team di tutte le dimensioni. Consentendo ai team che lavorano da remoto di collaborare efficientemente, la piattaforma include strumenti di brainstorming, strumenti per rendere le riunioni più efficaci e molto altro.
Dropbox ha utilizzato una gerarchia visiva in tutta la landing page, in particolare nella parte superiore. Composta da poche parole, questa sezione cattura perfettamente l'essenza del loro prodotto. Grazie all'utilizzo di testo di grandi dimensioni, l'attenzione dei visitatori del sito viene immediatamente catturata, aiutandoli a capire meglio il prodotto. I testi di dimensioni più piccole descrivono il prodotto in maniera più dettagliata, mentre l'animazione aiuta a chiarire il messaggio.
Più in basso nel sito, un design molto pulito e spazioso è abbinato a testo e video esplicativi, oltre a pulsanti chiaramente definiti e un menu fisso che consente agli utenti di registrarsi facilmente in qualsiasi momento. La landing page include anche testimonianze di vari team e aziende, che comunicano ai visitatori come i loro team possono trarre vantaggio dall'utilizzo della piattaforma. Utilizzando la parola "storie" invece di "testimonianze", il tono è terra a terra, il che rende il testo ancora più credibile.
Che cosa puoi imparare dalla landing page di Dropbox:
Incorpora spazi bianchi: indipendentemente dall’obiettivo, la landing page deve essere esteticamente gradevole. Lo spazio bianco si riferisce alla quantità di spazio tra i vari elementi della pagina.
L'aggiunta di spazi bianchi al layout del tuo sito web è fondamentale, in quanto consente ai tuoi contenuti di “respirare”, assicurando al contempo che i tuoi visitatori non si sentano inondati di informazioni. Dropbox ottiene questo risultato creando un design spazioso e aggiungendo presentazioni che aiutano a disperdere il contenuto.

Pianificare e preparare tre pasti al giorno può essere una sfida, soprattutto quando la tua routine quotidiana è piena di cose da fare. Dai un’occhiata a Blue Apron. Questo servizio di consegna a domicilio ti consente di selezionare un menu settimanale per te e la tua famiglia. Ti verranno poi consegnati ingredienti e ricette freschi direttamente a casa. Questa soluzione ti aiuta a risparmiare tempo e ridurre al minimo gli sprechi di cibo.
Questa landing page efficace si rivolge agli utenti che scoprono Blue Apron per la prima volta poiché mira chiaramente ad attirare nuovi utenti con un'offerta di lancio accattivante. Il logo, titolo e CTA si trovano davanti e al centro della parte superiore della pagina. Inoltre, tutte le informazioni sono circondate da fotografie di cibo di alta qualità dall'aspetto delizioso.
Man mano che l’utente esplora ulteriormente la pagina, gli viene mostrata una spiegazione di come funziona il servizio attraverso una sequenza temporale di immagini e testo. In seguito vengono elencati i vari motivi per i quali vale la pena provare Blue Apron e le recensioni dei clienti, tutto molto convincente.
È importante notare che la CTA rimane coerente in tutta la pagina. Appare più volte, facendo in modo che quando un visitatore è convinto, non avrà bisogno di scorrere troppo per cliccare sulla CTA.
Che cosa puoi imparare dalla landing page di Blue Apron:
Presenta un'offerta allettante: Blue Apron presenta un'offerta a cui la maggior parte delle persone alla ricerca di una soluzione facile per cucinare non può resistere. Dopo aver fornito tutti i motivi per cui vale la pena provare il servizio, Blue Apron propone uno sconto di $60. Sotto l'offerta c'è una piccola frase che spiega che l'offerta è valida per un periodo di tempo limitato. La frase "Non perdere l'occasione" punta sulla FOMO (fear of missing out) degli utenti che è efficace senza essere troppo invadente.
Rendi i tuoi messaggi chiari: ricordati che l’attenzione degli utenti è a breve termine. Quando si tratta di landing page, è necessario catturare l’attenzione dei visitatori entro un paio di secondi. Per convertire i visitatori del sito web in clienti, il tuo messaggio deve essere chiarissimo. Blue Apron ha reso i testi del proprio sito chiari ma non troppo basilari. Il loro testo è dinamico, comprensibile e facilmente leggibile, perfetto per l’utente medio.

Questo approccio tecnologico all'assunzione utilizza l'intelligenza artificiale per identificare i potenziali rischi associati alla presenza online di un candidato. Uno dei migliori siti web aziendali, la landing page efficae di Ferretly si rivolge ad aziende che potrebbero essere interessate alla loro soluzione di assunzione avanzata.
Creato su Wix, il sito di Ferretly incorpora una serie di funzionalità professionali. L'uso della live chat rende particolarmente facile la comunicazione. Mentre l’utente scorre la pagina, il widget della chat dal vivo rimane fermo, in modo che sia sempre a portata di mano.
La parte superiore della pagina risponde a tutte le domande iniziali che un visitatore potrebbe avere, con un'intestazione in grassetto, una spiegazione aggiuntiva e una CTA. Il resto della pagina è organizzato in piccole sezioni, mentre Ferretly spiega i vantaggi e le caratteristiche della piattaforma. La combinazione di colori chiaramente definita rimane coerente in tutto il sito, con elementi importanti come le CTA che si distinguono grazie alla loro vibrante tonalità di verde.

La piattaforma di streaming audio Spotify ha creato una landing page efficace per i servizi di hosting di podcast. Mentre il loro sito web principale si concentra su un ampio messaggio - "L'ascolto è tutto" - questa landing page si rivolge nello specifico ai podcaster che cercano una piattaforma attraverso la quale condividere i loro contenuti audio.
Il netto contrasto cromatico pone l'accento sulla tipografia. Il testo indica chiaramente lo scopo della pagina ed evidenzia il principale vantaggio della piattaforma per i podcaster. C'è una tavolozza di colori distinta che differenzia questa pagina dall'app di Spotify, con il suo caratteristico colore verde. Ciò indica ai visitatori che questa landing page ha uno scopo diverso.
La pagina guida gli utenti attraverso i vantaggi di Spotify utilizzando illustrazioni digitali e una copy semplice e comprensibile. Questa combinazione vincente riflette un'atmosfera accessibile e professionale.
Infine, la pagina presenta contenuti stimolanti sotto forma di testimonianze di altri podcaster e suggerimenti su come avviare un podcast, fissare interviste per il podcast e altro. Per sigillare il tutto, la landing page si conclude con una sezione di FAQ, che mostra agli utenti che il brand è lì per rispondere a tutti i loro dubbi e domande.

Questo esempio di landing page è stato creato appositamente per il font GT America dalla fonderia Grilli Type. Ispirato ai tradizionali caratteri tipografici americani e svizzeri, questo font offre una svolta più contemporanea su un'estetica classica. Con sei diversi stili disponibili, è uno dei migliori caratteri per i loghi, poiché i brand sono in grado modificare il suo aspetto versatile per adattarlo al loro marchio.
La landing page utilizza una tavolozza di colori minima per ottenere il massimo effetto. Il link rosso nella parte superiore della pagina porta al sito principale di Grilli Type, fornendo un modo semplice per promuovere il sito web. In contrasto con il testo blu che lo circonda, il link risalta davvero agli occhi.
Più in basso nel sito, i visitatori si trovano di fronte a divertenti animazioni e interazioni che li invitano a giocare con le larghezze e i pesi dei caratteri. Questo crea un'esperienza davvero coinvolgente, mentre si va alla scoperta della storia dietro al carattere. Anche qui i pulsanti delle CTA sono posizionati nella parte inferiore del sito, consentendo ai visitatori di avere un'idea chiara del carattere prima di decidere di acquistarlo.

Da quando nel 2009 è iniziato il ride sharing, Uber è passato dall’essere esclusivamente un brand per la condivisione peer-to-peer alle corse private, servizi di consegna e persino un sistema di condivisione di biciclette.
Un capitolo più recente dello sviluppo del brand è Uber for Business. Questa soluzione offre alle aziende la possibilità di programmare ritiri dei propri clienti o ospiti. Queste corse possono essere richieste al momento o programmate in anticipo. Tutto ciò di si ha bisogno per organizzare la corsa è il nome dell’ospite, il suo numero di telefono e la destinazione. L’ospite non ha addirittura bisogno dell'app per effettuare la corsa.
Sebbene la landing page di Uber for Business abbia un aspetto leggermente diverso dalle altre pagine Uber, è comunque altamente riconoscibile come parte del brand Uber. La prima parte della pagina include il fulcro di ciò che viene offerto e una CTA "Inizia" che si ripete in altri punti della landing page. Ulteriori informazioni vengono rivelate in dettaglio durante lo scorrimento.
Che cosa puoi imparare dalla landing page di Uber:
Mantieni il testo breve: i visitatori sono costantemente inondati di informazioni e leggono tutto sul web molto velocemente. In linea con questo, è importante mantenere il testo breve e conciso, proprio come nella LP di Uber. Sebbene la landing page presenti molte informazioni, queste sono distanziate, le frasi sono mantenute succinte con una o due righe ciascuna e le immagini vengono utilizzate per rafforzare i messaggi.
Segui il modello F: un altro metodo utilizzato per catturare i lettori è il cosiddetto "modello F". La chiave è attirare l'attenzione degli spettatori verso le aree in cui i loro occhi gravitano naturalmente. Questo è stato sviluppato grazie alla vasta ricerca condotta sull'eye tracking.
Ecco come funziona:
Immagina di tracciare la lettera “F” sulla tua landing page. Qualunque area inclusa lungo le linee che tracciano la lettera “F” sono le parti in cui vorrai inserire tutte le informazioni e le frasi più importanti del tuo messaggio.
Le linee orizzontali del motivo a F sono aree in cui puoi inserire intestazioni che spiegano rapidamente al lettore che cosa può aspettarsi di trovare sulla tua pagina. Uber ottiene questo risultato inserendo "Uber for Business" nell'angolo in alto a sinistra. Dopodiché, lo sguardo viene attirato dalla CTA, seguito dalla successiva porzione di testo che inizia a sinistra: "Lavorare insieme per aiutare a muovere ciò che conta".
Dopo aver scansionato la sezione orizzontale superiore della pagina, lo sguardo del lettore graviterà naturalmente sulla linea verticale che scorre verso il basso sul lato sinistro. Il tuo compito sarà riempire questo spazio con funzionalità interessanti che risaltino sulla pagina. Questo incoraggia i lettori a seguire il resto della frase. È meglio utilizzare elenchi puntati, citazioni o immagini in primo piano per suddividere un po’ i contenuti.
Uber segue tutto questo ripetendo la CTA sul lato sinistro. Con testo nero su bianco, la CTA risalta sullo sfondo scuro.
È importante notare che mentre questa specifica LP segue un modello ad F, la maggior parte delle landing page segue un modello Z. Ciò è dovuto al fatto che le LP hanno generalmente poco testo e molti elementi visivi come pulsanti, moduli e brevi spiegazioni. Puoi anche trovare questi modelli in molte delle landing page create da designer di Wix, che puoi personalizzare completamente in base alle tue esigenze.
Ecco come creare una landing page utilizzando un modello a Z:
Immagina di tracciare la lettera “Z” sulla tua pagina, iniziando dall'angolo in alto a sinistra e finendo nell'angolo in basso a destra, e di aggiungere ogni fase del flusso che hai creato per i tuoi visitatori.
La parte superiore della tua “Z” (l'angolo sinistro) è dove gli occhi dei tuoi lettori graviteranno naturalmente, il che la rende perfetta per il logo.
La parte diagonale (la linea angolata) che attraversa la pagina dall'angolo in alto a destra all'angolo in basso a sinistra ha lo scopo di trasportare rapidamente i visitatori dalla parte superiore alla sezione successiva su cui desideri che si concentrino. Qualunque cosa tu aggiunga qui deve immediatamente attirare l'attenzione. Nel caso della tua landing page, è qui che potresti includere la tua offerta, testo vincente, immagini, video o modulo.
Tracciando la linea dall’angolo alla fine della lettera Z, è il posto per catturare i visitatori che sei riuscito ad attirare. Termina con un avvincente CTA. Può essere un invito a iscriversi a una newsletter, richiedere una demo, acquistare un prodotto o prenotare un appuntamento.

13. Ed5M
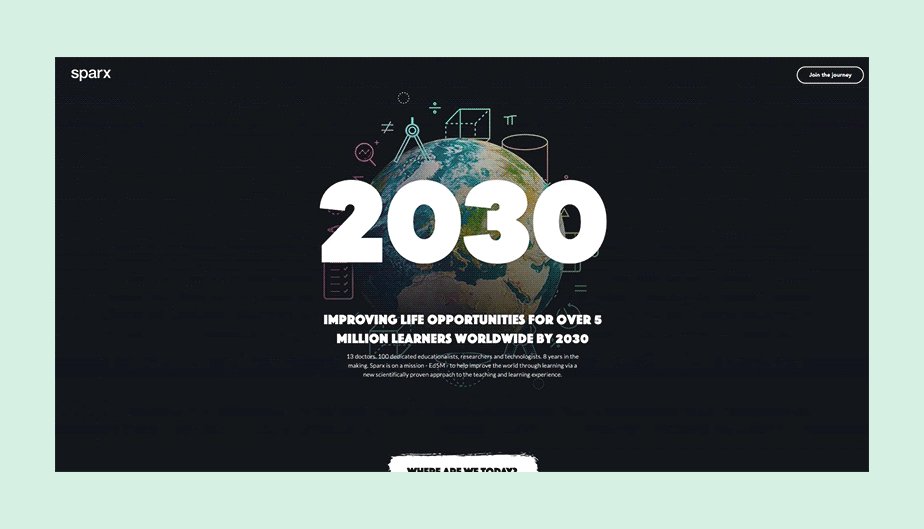
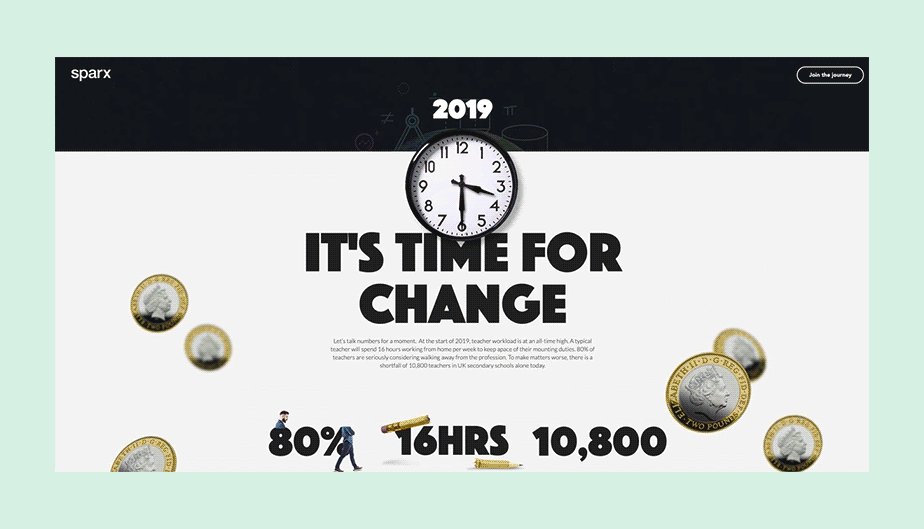
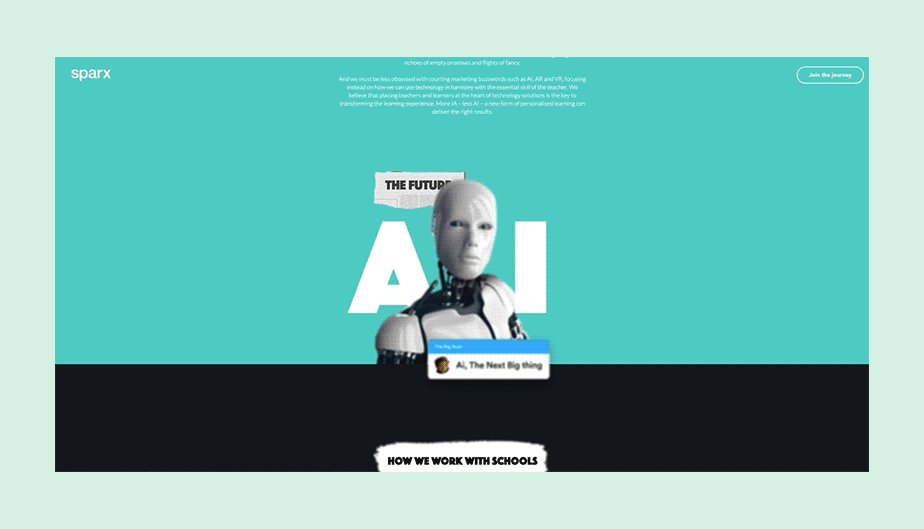
Sparx, l'organizzazione dietro l'iniziativa Ed5M, ha creato questa landing page su Wix per portare l'attenzione sulla loro missione: migliorare il mondo con la tecnologia per l’educazione. Sparx crede che questo nuovo approccio scientificamente provato all'esperienza di insegnamento e apprendimento abbia il potenziale per apportare miglioramenti significativi in questo settore, aiutando a migliorare la vita sia degli insegnanti che degli studenti.
C'è un senso di mistero nella parte superiore della landing page, con lo sfondo nero, il titolo e i doodle. Una narrazione chiara accompagna lo scorrimento del sito. Un mix di immagini evocative con statistiche interessanti e intestazioni in grassetto aiuta a rafforzare il messaggio che è necessario un cambiamento nel sistema educativo.
Come qualsiasi landing page classica, la CTA rimane invariata per tutto il sito. Il testo è allettante e invita i visitatori ad “unirsi al viaggio”, mentre le CTA sono sempre a portata di mano.

14. LinkedIn Business Solutions
Per chi ancora non la conoscesse, LinkedIn è la piattaforma social per connettere professionisti e aziende. Può essere utilizzata per creare pagine aziendali e account individuali. Gli utenti possono mettere in mostra le proprie capacità professionali, i risultati raggiunti, i progetti e molto altro.
Dal momento che LinkedIn è una piattaforma con molti utenti e attività, è anche diventata un luogo in cui fare pubblicità. La landing page qui sotto è destinata alle aziende interessate a raggiungere nuovi clienti facendo pubblicità su LinkedIn.
La prima parte include il logo LinkedIn che tutti conosciamo ma con un nome più personalizzato, "Soluzioni aziendali", affiancato da un titolo semplice e ben due CTA che esortano alla medesima azione: creare un annuncio. In seguito, la landing page mostra i benefici della pubblicità su LinkedIn, insieme ad alcune statistiche di rilievo.
LinkedIn ha optato per un menu fisso (il che significa che il menu rimane nella stessa posizione durante lo scorrimento), che include il logo e la CTA. In questo modo, indipendentemente da dove l’utente si trovi sulla pagina, la CTA è sempre accessibile.
Che cosa puoi imparare dalla landing page di LinkedIn:
Concentra i contenuti: la tua landing page deve avere un unico scopo. Nel caso di questa landing page, l’obiettivo è promuovere LinkedIn Ads. Applica lo stesso principio per le tue landing page: dai un'occhiata al tuo business plan e definisci il tuo obiettivo per una particolare landing page, assicurandoti di mantenerlo coerente per tutto il tempo. Evita ogni tipo di elemento confusionario e focalizza l'attenzione sul tuo obiettivo principale portato in risalto dalla CTA (nel caso di questa landing page con l'uso di un menu statico).
Organizza le tue informazioni: LinkedIn ha dato particolare rilievo al processo di pensiero dei suoi visitatori. Questo è confermato innanzitutto da un titolo importante, seguito da una CTA che invita gli utenti a creare un annuncio pubblicitario. Successivamente, come se avesse già ben chiaro il fatto che gli utenti avranno sicuramente alcune domande, presenta un elenco di motivi per cui scegliere gli annunci pubblicitari di LinkedIn. Poi, la landing page entra più in dettaglio riguardo alle funzionalità, utilizzando brevi testi e immagini prese dall'effettiva interfaccia, oltre ai tre semplici passaggi necessari per iniziare. Infine, la landing page termina con una CTA secondaria che sigilla l’affare.

Gli strumenti di gestione dei social sono ormai diventati parte integrante delle strategie di marketing. Hootsuite consente di migliorare le proprie strategie di social media marketing con la gestione e la programmazione di tutti i contenuti in un unico posto.
Attraverso screenshot illustrati e una copy convincente, la landing page efficace di Hootsuite spiega l’offerta in modo giocoso. La pagina fonde l'atmosfera divertente e leggera dei social media con un approccio professionale. Hootsuite ha anche incluso recensioni di clienti fidati come modo per creare credibilità tra i nuovi utenti. Ogni parte della pagina viene utilizzata per spiegare e dettagliare la moltitudine di funzioni disponibili.
Che cosa puoi imparare dalla landing page di Hootsuite:
Enfatizza la prima parte: la parte superiore è di gran lunga l'elemento più importante di ogni landing page efficace (insieme alla CTA). È la prima cosa che i visitatori vedono e potrebbe essere il fattore determinante per decidere se restare sulla pagina o andarsene. La landing page di Hootsuite colpisce nel segno in questo senso. È chiara, audace e diretta. Gli utenti capiscono immediatamente qual’è l’offerta e come possono trarne vantaggio. Per un impatto ottimale, si consiglia di mantenere la prima parte della pagina intorno alle 11 parole.
Ripeti la CTA: poiché le CTA sono la porta per convertire i clienti, è necessario assicurarsi che siano ripetute in tutta la pagina. Hootsuite fa proprio questo posizionando la CTA in più punti: nel menu di navigazione statico, nella parte superiore della landing page e nella presentazione dei pacchetti offerti.

La piattaforma collaborativa Echo Echo ha l’obiettivo di aiutare le persone a condividere le loro storie con l'aiuto di un software di editing e condivisione audio. La loro piattaforma consente agli storyteller di trascrivere il proprio audio, modificarlo ed esportarlo sulla workstation audio digitale o sul canale social scelto.
Il luminoso colore di sfondo, il linguaggio visivo insolito e la frase intrigante nella parte superiore della pagina suscitano immediatamente l'interesse dei visitatori. Scorrendo verso il basso, Echo Echo spiega le caratteristiche del servizio, usando un testo succinto e illustrazioni. Per terminare, c'è una seconda CTA in fondo alla pagina, abbinata a una domanda che attira l'attenzione dei visitatori.
Creata su Wix, questa landing page efficace utilizza con successo le illustrazioni per creare un senso di creatività in linea con il pubblico di destinazione di Echo Echo. Le illustrazioni includono rappresentazioni visive dell'audio, nonché un motivo a mano che simboleggia il lavoro di squadra.

Dedicato a diffondere atti di gentilezza spontanei, ARK ospita un evento annuale ogni dicembre in cui le persone sono invitate a presentarsi e aiutare a far sorridere gli altri.
Questa deliziosa missione viene trasmessa con successo nella landing page di ARK. Il cursore a forma di cuore e l'adorabile grafica vettoriale animata nella parte superiore della pagina riflettono accuratamente i valori e il messaggio che c’è dietro. Si può anche cambiare il display in dark mode, consentendo ai visitatori del sito di regolare il design in base alle loro preferenze.
Mentre si scorre la pagina, il menu in alto rimane fisso, invitando i visitatori a cliccare su "Dona" in qualsiasi momento durante la navigazione. Un altro tocco di classe è il testo in fondo alla pagina che è amichevole e accogliente, così come la microcopia sul pulsante, che dice "Sì! Facciamolo!'
Che cosa puoi imparare dalla landing page di ARK:
Aggiungi i pulsanti per la condivisione sui social: quando includi i pulsanti di condivisione sui social sulla tua landing page, i visitatori possono aiutarti a diffondere ulteriormente il tuo messaggio sui loro profili. Inoltre, includi link ai profili social della tua azienda sulla tua LP. ARK include link ai loro account social nel piè di pagina della loro landing page, ed anche un invito per i visitatori a condividere il messaggio ed iniziativa con un Tweet o un post di Facebook.

18. Moderne
Lo spazio di lavoro digitale Moderne fornisce ai team creativi idee, riferimenti e approfondimenti su misura per le loro pubblicità e campagne. Agendo come uno strumento integrato, aiuta i team a ottimizzare le strategie di marketing, collaborare efficacemente e risparmiare tempo prezioso durante la ricerca.
Il design di questa landing page efficace indica che è rivolta a professionisti creativi, dalle illustrazioni alle scelte tipografiche. Le illustrazioni personalizzate sono colorate e vive, molto diverse dalle precise illustrazioni vettoriali spesso utilizzate dai brand digitali. Invece di attenersi a una tavolozza di colori limitata, Moderne ha scelto un ampio spettro di sfumature che migliora anche il senso di libertà e creatività.
Questi tocchi non convenzionali sono ciò che aiuta Moderne a trasmettere un messaggio di creatività e collaborazione. Nonostante questo design unico, la pagina rimane ancora fedele agli elementi classici di una landing page: un'intestazione di spicco, più CTA e contenuti che sono stati suddivisi in sezioni fruibili.

Dal suo lancio nel 2008, Airbnb offre varie forme di alloggio ed esperienze turistiche in tutto il mondo.
Il sito web principale ha varie sezioni dedicate a diversi utenti, sia per chi vuole offrire il proprio alloggio o chi vuole prenotare un soggiorno. La landing page di Airbnb, invece, si rivolge alle aziende che cercano alloggio, spazi per coworking o per eventi di team building durante i viaggi di lavoro.
La prima parte è riempita con un grande sfondo video che mostra varie scene di colleghi che viaggiano, lavorano e socializzano. Un titolo in bianco descrive chiaramente l'idea che Airbnb desidera rappresentare. Per iniziare, i visitatori devono semplicemente inserire la loro email e premere "Continua". Per massimizzare le opportunità di conversione, la stessa CTA si ripete nella parte inferiore della pagina.
Se scorri verso il basso, la pagina si riempie di più immagini e descrizioni delle varie opzioni e sistemazioni per il lavoro. Queste sono anche accompagnate da CTA su misura: "Esplora luoghi adatti per il lavoro". Per aumentare la credibilità, è disponibile una sezione dedicata alle recensioni.
Che cosa puoi imparare dalla landing page di Airbnb:
Uno sfondo video: le statistiche di video marketing confermano che i video sono uno strumento eccellente e accattivante per mostrare il prodotto o il servizio che si vuole promuovere. Poiché Airbnb ha numerose opzioni, posizioni e servizi, un video è un modo intelligente per mostrare tutto in una volta sola. È importante che il linguaggio visivo rimanga lo stesso in tutta la pagina. Airbnb ottiene questo risultato utilizzando solo video e immagini che si completano a vicenda in termini di illuminazione, atmosfera e aspetto.
Assicurati che il brand sia presente: puoi mettere in mostra il brand attraverso il logo, lo slogan, il nome dell'azienda o qualsiasi altro elemento che aiuti il pubblico a "riconoscerti", indipendentemente da come è arrivato sulla tua pagina. Una parte importante della costruzione di un brand è la reiterazione, quindi usa la tua landing page come un'altra opportunità per mostrare il tuo brand. Il famoso logo di Airbnb è posizionato nella parte superiore della pagina, il che lo fa risaltare sullo sfondo del video.

Il brand di moda 3sixteen produce abbigliamento e accessori, con materiali e produzione di alta qualità. Il brand ha creato questa landing page per presentare il loro approccio unico al denim e per evidenziare la storia del prodotto più amato di tutti i tempi: i jeans.
Potrebbe non essere un tipico esempio di landing page, in quanto è più orientata all'ecommerce, ma serve sicuramente a promuovere il brand e si conclude con una CTA che porta i visitatori al negozio online di 3sixteen. La struttura è simile a quella di una storia e guida l’utente attraverso i passaggi di come lasciare i jeans in ammollo nell’acqua prima di indossarli per la prima volta, sottolineando perché il denim non rinforzato è il prodotti migliore.
Le foto dei prodotti di grandi dimensioni e il layout minimalista trasmettono professionalità e senso di qualità. Insieme al testo, l'esperienza complessiva è coinvolgente e convincente senza essere troppo invadente.

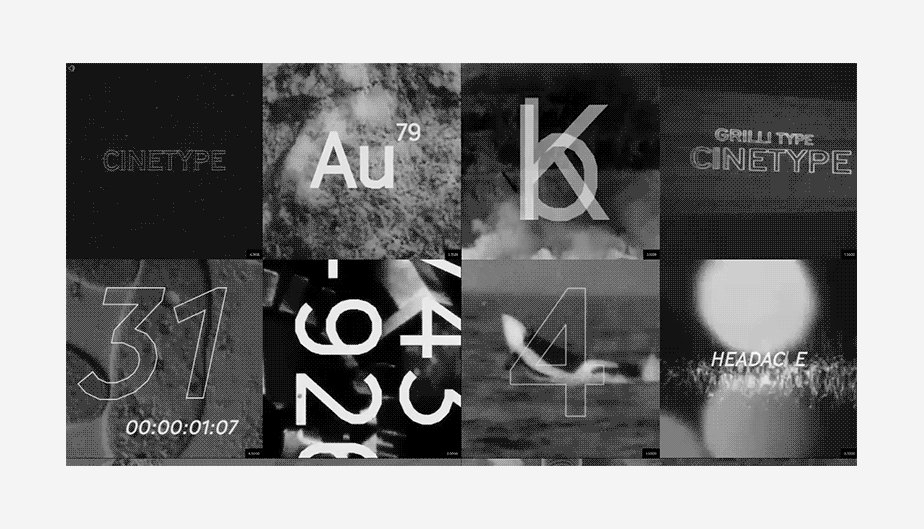
Ecco un'altra landing page efficace non convenzionale creata dalla fonderia di caratteri svizzeri, Grilli Type, per mettere in mostra il carattere GT Cinetype. Ispirato dai limiti di una macchina per la sottotitolazione cinematografica la cui tecnologia laser può muoversi solo in linea retta, il carattere non contiene curve.
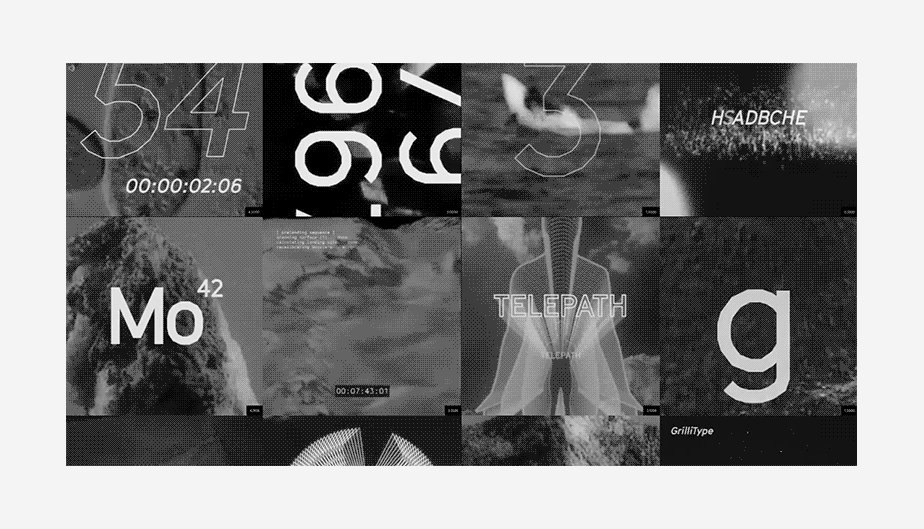
Una selezione di video accoglie l’utente quando accede al sito, fornendo un contesto visivo del carattere. I video in bianco e nero ad alta velocità sulla parte superiore della pagina posizionano discretamente il testo in primo piano, mostrandolo nelle sue diverse forme e dimensioni.
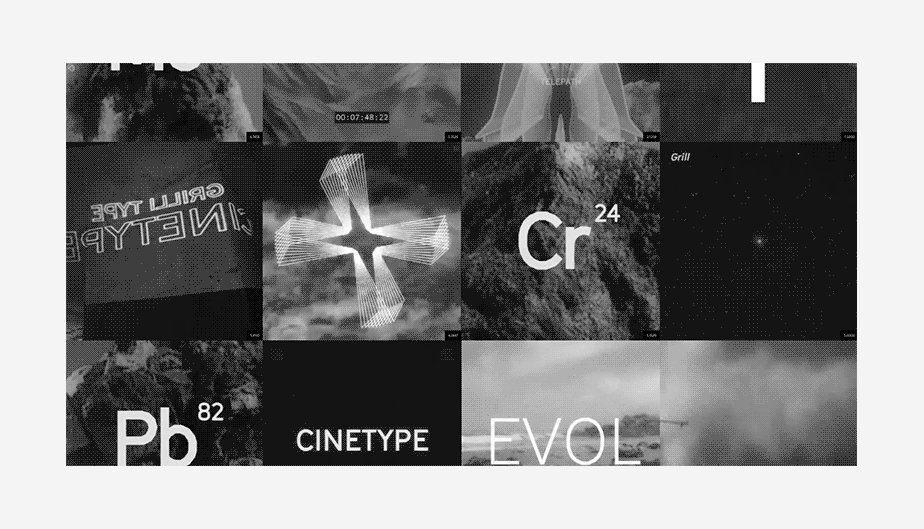
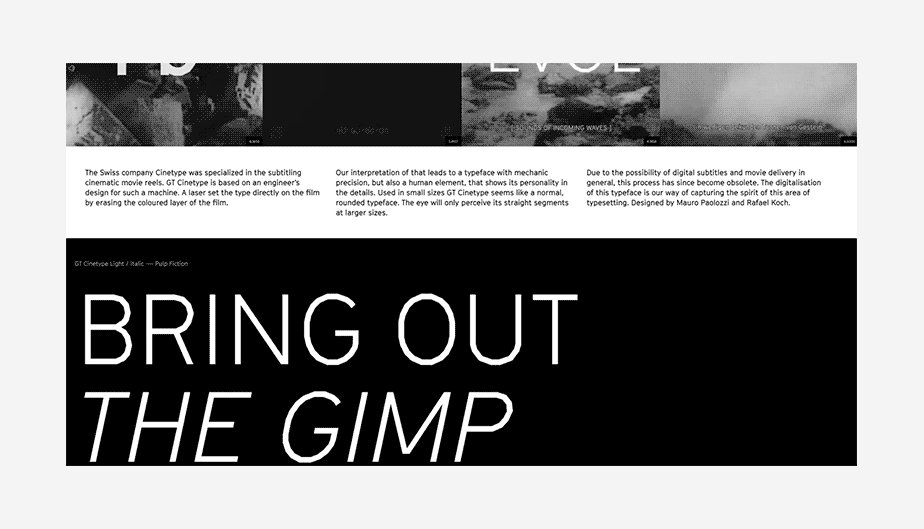
Mentre l’utente scorre verso il basso, è portato a percorrere un viaggio nostalgico attraverso alcuni dei film più classici del cinema, accennando all'ispirazione del carattere tipografico. Video di grandi dimensioni e citazioni accompagnano l'utente in tutto il sito, trascinando l’utente ulteriormente all’interno dell’esperienza, fino a raggiungere la CTA che appare solo alla fine della pagina. Questo serve a dare al carattere l’esposizione che merita, assicurandosi che i pulsanti siano molto evidenti e facili da cliccare.

Riepilogo: come creare una landing page efficace
Riassumiamo quello che abbiamo imparato in questo articolo. Da questi 21 esempi di landing page, abbiamo tratto lezioni importanti su come creare questi efficaci elementi di design. Sia che tu stia utilizzando un modello di landing page preimpostato, o che tu stia costruendo il tuo sito da zero, è importante tenere a mente questi consigli su come creare una landing page. Ecco l'elenco completo:
Metti in risalto le CT
Usa immagini accattivanti
Riduci al minimo lo scorrimento
Ricerca il tuo pubblico
Minimizza distrazioni verso altre pagine
Crea un'esperienza coinvolgente
Assicurati che la tua pagina sia ottimizzata per i dispositivi mobili
Utilizza i moduli online
Includi una politica sulla privacy
Incorpora spazi bianchi
Presenta un'offerta allettante
Rendi chiari i tuoi messaggi
Mantieni brevi i tuoi testi
Segui un "modello F" o un "modello Z"
Mantieni la tua pagina chiara e dritta al punto
Ordina informazioni
Enfatizza l’intestazione
Ripeti le CTA
Aggiungi i bottoni per la condivisione sui social
Incorpora video
Assicurati che il tuo brand sia presente e visibile
Testa le tue landing page per migliorare le conversioni
Un ultimo suggerimento: una volta che hai imparato come creare landing page, pensa ai miglioramenti che puoi fare per portare nuovi contatti o clienti. Sebbene ci siano modi per utilizzare la tua landing page al meglio, non esiste una formula magica che funziona per tutti. Ci vuole tempo per perfezionare l'arte delle landing page e trovare ciò che funziona per il tuo pubblico.
Ci sono molti fattori che possono influenzare il successo della tua pagina, inclusi i tempi, l'esposizione, il testo e le immagini. Un buon modo per capire cosa funziona e cosa no è eseguire A/B test. Gli A/B test sono metodi di confronto di due versioni dallo stesso contenuto, con un elemento modificato in ciascuna versione.
Quando esegui un A/B test sulla tua LP, è importante cambiare solo un elemento per capire veramente da cosa dipende il successo o l’insuccesso della tua pagina.
Alcuni elementi che puoi modificare sono:
Lunghezza del testo
Messaggi più diretti o che trasmettono un senso d’urgenza
I colori dello sfondo o del testo
La selezione delle immagini
Un'immagine fissa piuttosto che un video
La dimensione della CTA
Il posizionamento della CTA
Il layout generale della pagina
La tua offerta